
It’s fringe mind boggling how refined — and complex — present day web applications have become. quite a while back Google left a mark on the world with a webmail application which presumably ran on under 100K lines of frontend code.* Yet that was 2004. Today, Gmail’s natural usefulness expects north of 1,000,000 lines of html/css/js as per a few evaluations, and a more fundamental stage (Medium, for instance) can without much of a stretch address a frontend codebase in the a huge number of lines. Current frontend models need to fulfill uncommon needs concerning versatility, speed and throughput. Contrasted and the early aughts, I feel like Cloudbeds is flourishing in this present reality where clients expect web applications to fundamentally guess their thoughts and do something amazing… in only two or three ticks.
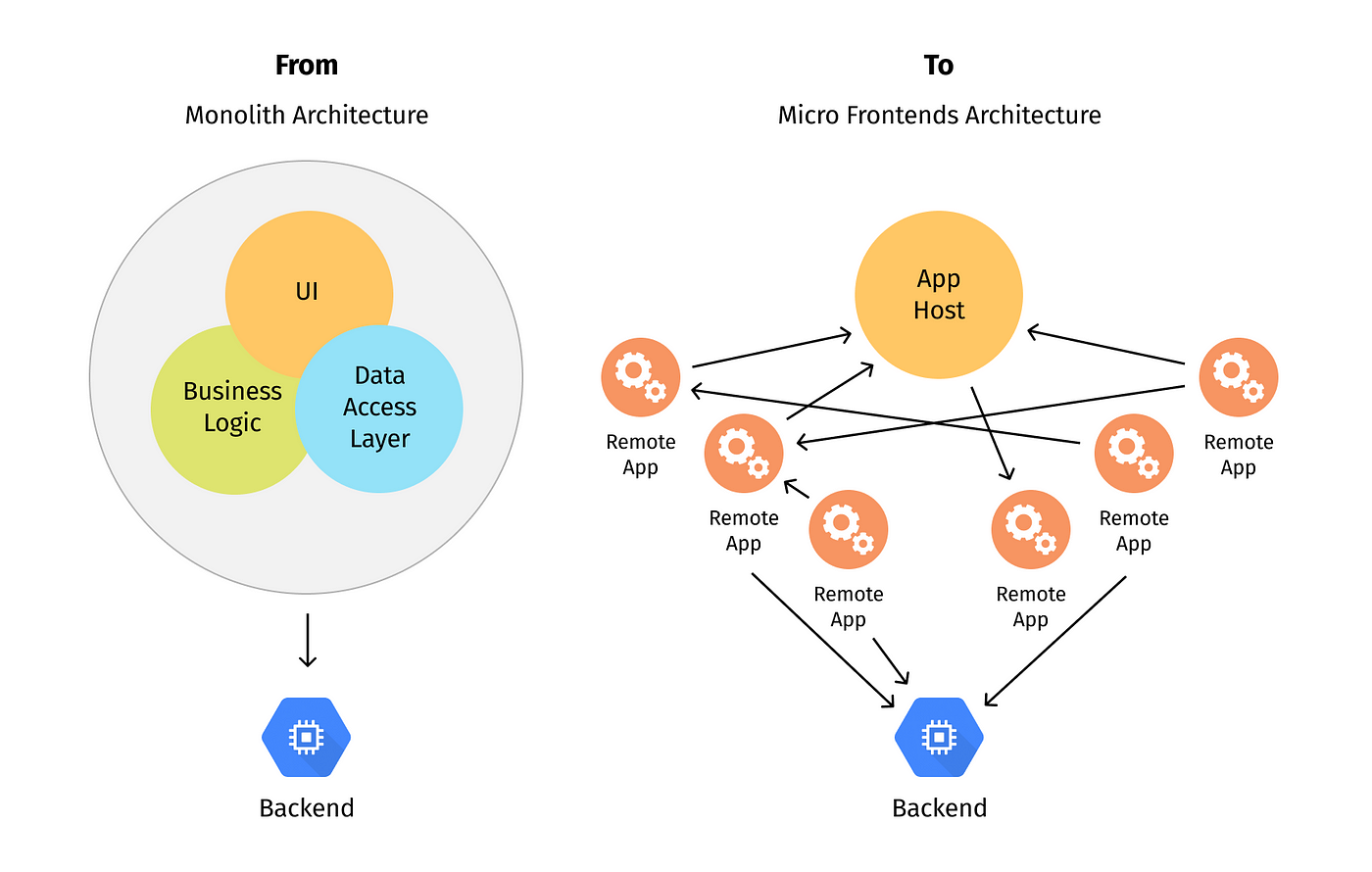
That is the reason miniature frontends (MFEs) have turned into a critical part of development procedure at so many tech organizations. Detached, lightweight and versatile, MFEs permit stages to develop quick, with less of the gamble and interdependency inborn in a stone monument. Webpack5’s Module League device is one of the top MFE-building arrangements in our industry right now since it functions as a static module bundler for present day JavaScript applications. As such, WMF gives designers separate huge applications access to sensible, freely deployable pieces, frequently utilizing shared UI part libraries (MUI, Chakra) so that frontend devs don’t need to copy their work.
This design permits the host to consume uncovered modules from RemoteApp.
Model 2: Far off Setup
In this model, the “remote” application — the MFE — likewise utilizes the ModuleFederationPlugin. In this bit, RemoteApp uncovered a button part which the host application can utilize.
Consuming uncovered modules
The host application can then import the button part powerfully from the far off application. The React.lazy and React.Suspense APIs let you load the distant part.
Certifiable advantages
Executing MFEs with Module Alliance has substantial advantages, for example,
Steady redesigns: update part of your application to the most recent structure or library without a total upgrade.
Blunder seclusion: a mistake in one MFE won’t crash the whole application.
Get to advertise speedy: little, legal groups can convey includes quicker.
A couple of disadvantages
MFEs aren’t completely straightforward. You’re working in near confinement, in this manner you’ll need to contemplate guaranteeing that various pieces of your application appear to be identical. It takes a hearty plan framework and a common part library to get the full expense saving and efficient advantages of MFEs.
Battling inactivity
MFEs accompany their own presentation contemplations, for example, the way that stacking various Miniature Frontends can influence the underlying burden time. Methods like server-side delivering, code parting, and languid stacking become fundamental to guarantee a smart client experience.
Eventually
Miniature frontends controlled by Webpack5 Module Alliance aren’t the main technique or tool compartment engineers can use to assemble exquisite frontend design. However, as I would see it, the arising apparatuses you need to watch out for in web application advancement today are those which enable groups to [a] foster elements independently, [b] utilizing their favored innovations, and [c] get those highlights to showcase sooner (and more secure). That is fundamentally WMF more or less: a strong decision for designing organizations hoping to modernize a stone monument, further develop their web improvement rehearses, or potentially have a special interest in the up and coming age of SaaS advances. Around here at Cloudbeds Designing, we’re picking the entirety of the abovementioned!
 Techosta Where Tech Starts From
Techosta Where Tech Starts From